Propuesta de diseño para la App de Rappi, concretamente sobre cómo diseñar el perfil de usuario.
Rappi: Mi perfil
Introducción.
El objetivo de este caso de estudio es mejorar el UX atendiendo a las pautas de diseño y a los modelos mentales que éstas generan en los usuarios. También trato la cantidad de información que se debería mostrar al usuario, la importancia de los flujos y por último algunos detalles sobre iconografía.
Rol
Product Designer
Fecha
26 de Diciembre, 2020
Categoría
Propuestas
TAGS
App móvil, Product Design, Experiencia de usuario
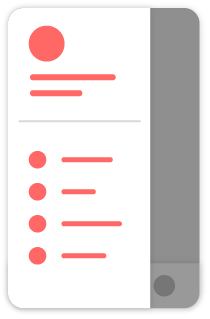
Diseño actual
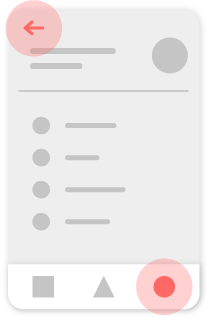
Propuesta
Explicación.
Pautas de diseño
Las pautas de diseño crean
modelos mentales
en los usuarios, por lo que es conveniente seguirlas siempre que se pueda. En este caso hay 2 elementos que tienen sus pautas bien definidas.
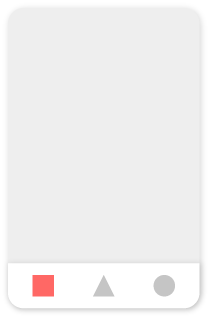
Por lo tanto en el diseño actual tenemos un pequeño problema de diseño, ya que se está abriendo un menú lateral al tocar una pestaña del menú de navegación inferior.
Menú lateral

El menú lateral siempre se abre mediante un icono del menú de navegación en la barra superior de la aplicación. Para esto normalmente se usa un "burger menu".
Aquí sus pautas de diseño al completo.
Navegación inferior

La navegación inferior la componen diversas pestañas. Cuando se toca una de ellas, se le muestra al usuario la pantalla de nivel superior asociada a dicha pestaña.
Aquí sus pautas de diseño al completo.
Más información inicial
Creo que el widget que indica al usuario en qué nivel del programa Rewards está, podría mostrar cierta información relevante, como por ejemplo el progreso que lleva para alcanzar el siguiente nivel y el tiempo que le queda.
Al final uno de los problemas en el mobile UX son los excesivos flujos de pantalla para alcanzar la información/tarea que se desea.
Añadiendo esta información, además de mejorar la experiencia del usuario, ya que le evitaremos muchos flujos de pantalla cuando quiera ver su progreso, conseguiremos darle al programa Rewards más atención por los siguientes motivos:
Diseño actual
Propuesta
Progreso
En cualquier objetivo a largo plazo es una buena práctica mostrar al usuario las subtareas que ya ha conseguido para mantenerlo motivado, en este caso, los puntos que lleva ganados.
Factor temporal
Mostrar el tiempo disponible para lograr un objetivo tiene un factor psicológico que hace que las personas tiendan a darle más prioridad que si no conocieran esa información.
Mejores flujos
Al diseñar el comportamiento correcto de la pestaña, podemos crear profundidad en los flujos sin perder la navegación inferior.
Que el usuario se sienta cómodo navegando por la aplicación es uno de los puntos críticos del mobile UX.
Sabiendo que el pulgar del usuario va a estar muy cerca de la navegación inferior, es interesante atender a la Ley de Fitts ofreciendo la posibilidad de volver a la pantalla de nivel superior tocando en la pestaña 'Mi perfil'.

Iconografía
Una de las funciones de los iconos es facilitar el proceso de escaneo que realizan los usuarios al buscar algo en la interfaz. Teniendo esto en cuenta, es muy importante establecer un icono único para cada opción, ya que actualmente las opciones 'Datos del Perfil' e 'Historial de pedidos' comparten el mismo icono. Extra: Además, en este caso podemos añadir al icono un detalle de branding para hacerlo único y propio de Rappi.
Iconos actuales
Propuesta
Takeaway.
Las pautas de diseño generan, con el tiempo, modelos mentales en los usuarios, por lo que es muy importante seguirlas siempre que sea posible, ya que si no lo hacemos, estaremos generando una fricción cognitiva a nuestros usuarios que desembocará en una mala experiencia.
Otro punto muy importante es la navegación, la cual toma mucha importancia en el Mobile UX. Creando una correcta arquitectura de la información y planteando unos buenos flujos de pantalla, conseguiremos una excelente navegabilidad.
Por último comentar que Rappi es un producto realmente bien diseñado y que ésta es mi solución, ¡Pero no la única!