En este proyecto diseñé una nueva versión del botón Add to Cart (Añadir al carrito) para la experiencia de groceries en Rappi.
Nuevo Add to Cart
Introducción.
Este es uno de los proyectos que lideré para mejorar la experiencia de nuestros usuarios durante su proceso de compra. En este caso me centré en mejorar el UX en términos de usabilidad, analizando los 3 KPI's más importantes en una experiencia de delivery.
Rol
Design Leader
Fecha
18 de Mayo, 2021
Categoría
Diseño de Producto
TAGS
Usabilidad
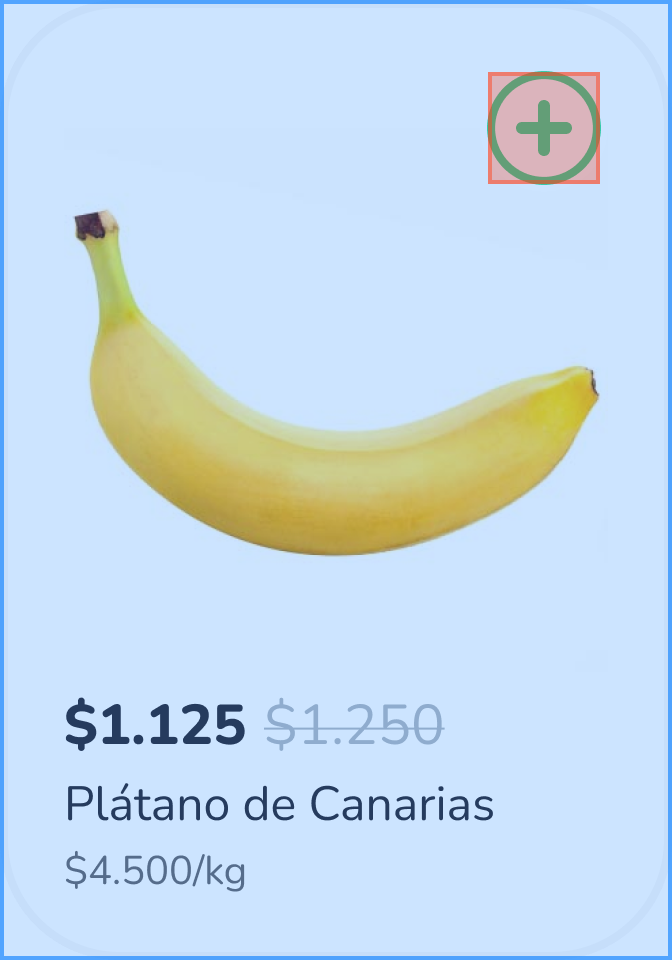
Diseño antiguo
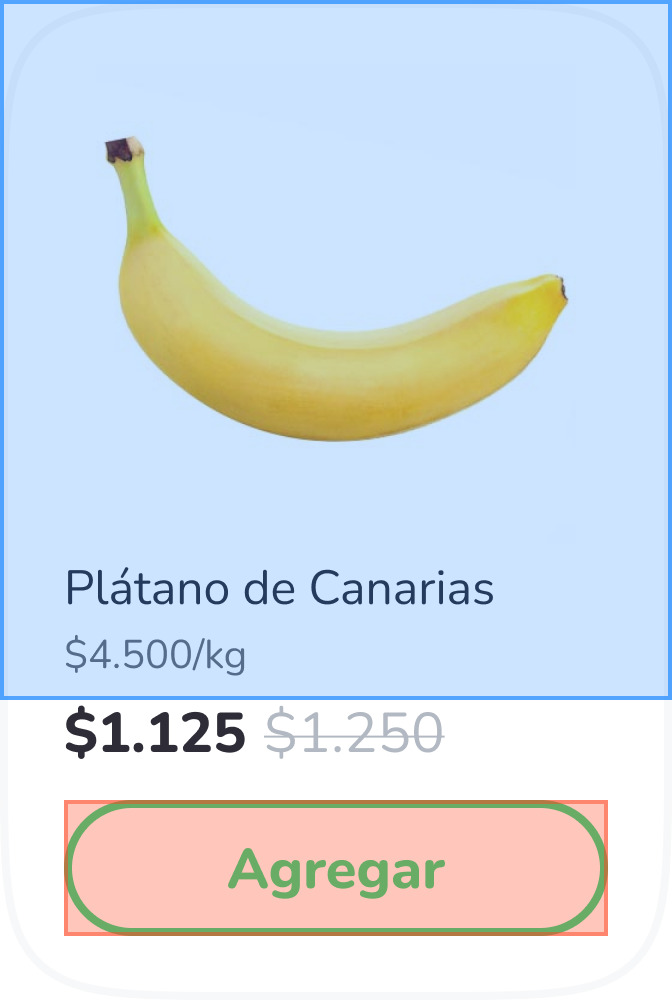
Diseño nuevo
Diseño UI.
Botón mal posicionado
Al tener el botón encima del propio producto, los usuarios experimentan muchísimos missclicks durante su compra.
La tarjeta del producto tiene 2 eventos:
1. Abrir el detalle de producto.
2. Añadir el producto al carrito.
Lo que está ocurriendo es que en muchas ocasiones el usuario está queriendo añadir un producto al carrito, pero está tocando sin querer en la zona que abre la pantalla del detalle de producto. Esto genera una gran fricción cognitiva y se convierte en un problema de usabilidad grave cuando se repite varias veces durante el proceso de compra, ya que aumenta considerablemente el tiempo total invertido.

Diseño antiguo

Diseño nuevo
Con la nueva localización del botón ATC, podemos proteger y separar correctamente las zonas de los 2 eventos. De esta forma ayudamos al usuario a no cometer el error mostrado en el anterior ejemplo.
Tamaño insuficiente
El tamaño del botón es excesivamente pequeño (32px) para la importancia que éste tiene en la conversión. Yo siempre recomiendo seguir la buenas prácticas para este tipo de botones, los cuales deberían ser finger-friendly (44px) para asegurarnos que el usuario toca en el botón sin problemas y no en otro sitio.
Puede parecer un simple detalle, pero diseñar atendiendo a la ley de Fitts mejora el UX de esta acción, ya que optimizamos su efectividad y eficiencia a la hora de llevarla a cabo.
Usabilidad.
01
Taps / Clicks
necesarios para completar una determinada tarea.
02
Pantallas / Estados
por los que se tiene que pasar durante la ejecución de una tarea.
03
Tiempo
que se debe invertir para completar una tarea.
Definición de KPIs
Para abordar correctamente la fase del proyecto donde evalúo la usabilidad de los diseños, lo primero que hago es definir cuales son los KPIs más importantes en la experiencia en la que estoy trabajando.
En este caso, durante una compra online en groceries, existen 3 KPIs de altísima importancia para determinar la experiencia global del usuario:
Una vez tenemos los KPIs que vamos a analizar, podemos pasar a realizar una evaluación heurística para hacer una comparativa entre el diseño que estamos intentando mejorar y la nueva solución. De esta forma podemos demostrar cuantitativamente cual de ellos es mejor en términos de usabilidad.
Evaluación heurística
En esta evaluación heurística debemos identificar las tareas en las que podamos medir los KPIs que hemos definido anteriormente. De esta forma podremos construir gráficos y comparativas entre el diseño que queremos mejorar y la nueva solución.
Para entender mejor esto, dejo a continuación como ejemplo una comparativa de los 3 KPI's con una tarea muy recurrente durante las compras online: Modificar las unidades de un producto.
Taps / Clicks
Pantallas / Estados
Tiempo (segundos)
Análisis de datos.
Definiendo los eventos
El siguiente paso es analizar la experiencia completa donde esos indicadores entran al terreno de juego.
En este punto debemos encontrar los eventos con los que podamos medir los KPIs anteriormente citados, que en este caso son:
01
Sumar unidades
Ejemplo: Pasar de 2 uds. → 3 uds.
02
Restar unidades
Ejemplo: Pasar de 4 uds. → 2 uds.
03
Eliminar producto
Ejemplo: Pasar de 1 ud. → 0 uds.
Una vez tenemos eso, ya sólo queda montar en Amplitude las queries que necesitemos para acceder a los datos.
Análisis masivo
En Rappi tenemos más de 50 millones de usuarios activos, por lo tanto tenemos a nuestro alcance una cantidad enorme de datos reales y valiosos con los que poder validar nuestras decisiones de diseño.
En este caso con Amplitude y algunos cálculos matemáticos saqué el siguiente dato:
Todas las modificaciones en las unidades de los productos en los últimos 30 días|
Modificación → Restar unidades
Modificación → Sumar unidades
Taps / Clicks
Pantallas / Estados
Tiempo (horas)
Guerrilla testing.
Plan de prueba
Para validar cualitativamente este proyecto decidí incluir unos test de guerilla, ya que a pesar de tener un gran impacto general, es un cambio de diseño que afecta a una tarea muy concreta: Añadir productos al carrito.
Los escenarios y tareas fueron los siguientes:
feedback #1
Ignacio, 29 (Argentina)
" No pude eliminar fácilmente la Coca-Cola."
"Me pareció más cómodo este diseño. "
"El botón era muy pequeño. "
"El botón es más grande, eso me facilita la tarea de agregar y quitar productos. "
"El stepper se abre y cierra cuando pones las unidades, y esto me dificulta mucho la tarea. "
"Este diseño me resulta más claro porque los botones se mantienen siempre accesibles.
" El diseño me gusta pero me parece más útil el otro. "
feedback #2
Manuela, 26 (Argentina)
"Abrí la pantalla del Detalle de Producto sin querer.
"Es mucho más simple de esta manera. "
"Quizás el botón es demasiado pequeño. "
"Puedo ver claramente cuantas unidades tengo"
"Me resulta tedioso que esté arriba. "
"Puedo agregar, puedo restar... Es más claro. "
"A nivel visual me parece mucho más ordenado. "
feedback #3
Paula, 25 (Brasil)
"A veces no consigo modificar unidades desde la tarjeta de producto."
"Me gusta. Si hiciera todo desde la propia tarjeta este diseño me ayudaría más. "
No uso el botón, suelo abrir la pantalla del producto porque el botón es demasiado pequeño. "
En mi caso no me afectaría mucho, pero este diseño resulta más intuitivo. "
"Cuando tengo que hacer muchas modificaciones las hago desde el carrito, la tarjeta del producto es muy tediosa y lenta. "
feedback #4
Marina, 29 (Argentina)
"Abrí la pantalla del Detalle de Producto sin querer.
"El hecho de que los botones se mantengan fijos hace que sea más facil. "
"En mi opinión el botón es muy pequeño. "
"Me gusta que el botón sea más grande. "
"Este diseño me gusta visualmente pero es algo tedioso de usar. "
"Me parece mucho más funcional este diseño."
"Con este diseño no ocurría el problema de abrir sin querer la pantalla del producto. "
Takeaway.
A veces pasa (sobre todo en entornos Agile) que entramos en una dinámica en la que únicamente nos centramos en sacar continuamente nuevos proyectos y funcionalidades, pero nos olvidamos de dar seguimiento a los diseños que ya han sido implementados.
Esto es realmente importante, ya que si no lo hacemos, estaremos creando un producto con multitud de funcionalidades pero cada vez más difícil de usar o incluso menos útil para nuestros usuarios.
Otro punto muy importante es que por muy pequeño o básico que parezca un proyecto, éste puede tener un impacto enorme sobre el producto, ¡Como has podido ver!