Propuesta de diseño para la App de Cabify, concretamente sobre la forma de integrar Movo en su producto.
Cabify X Movo
introducción.
En esta propuesta de diseño se trata de mejorar el UX atendiendo al modelo mental del usuario y a una clara separación de funcionalidades. De esta forma conseguimos un diseño enfocado a tareas que el usuario agradecerá a la hora de usar la aplicación.
Rol
Product Designer
Fecha
3 de Noviembre, 2020
Categoría
Propuestas
TAGS
App móvil, Product Design, Experiencia de usuario
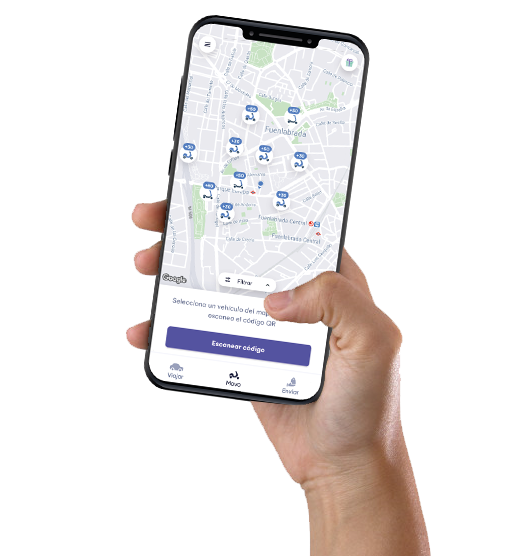
Diseño actual
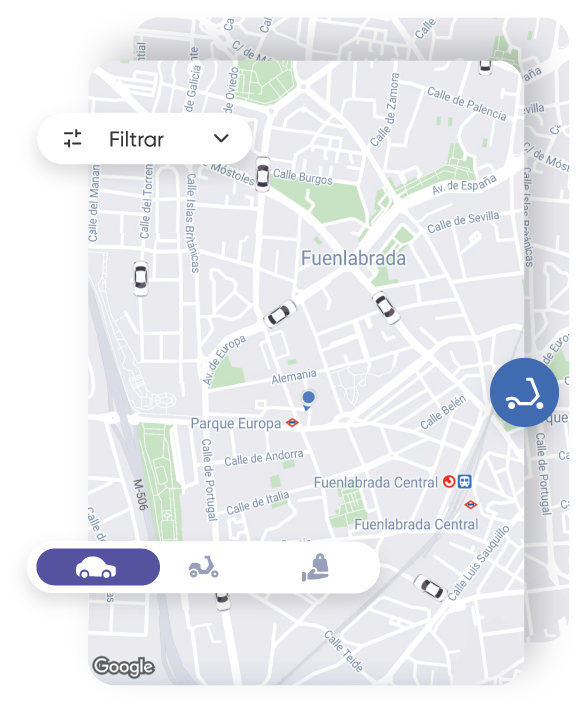
Propuesta
Explicación.

Modelo mental
Cuando se muestran iconos en un mapa, el usuario espera que al tocarlos se produzca un evento que tenga que ver con dicho mapa (centrar tu posición, centrar el norte, mostrar información extra, buscar una dirección...). Este es el modelo mental que se ha desarrollado con el tiempo en los usuarios debido al uso de aplicaciones como Google Maps, Mapas, Waze... Y el problema del mapa de Cabify es que ocurre algo muy diferente:
1. Se abre una nueva pantalla. 2. Se pierden las pestañas. 3. Se carga otro mapa. 4. Se pierde el menú lateral.
Separación funcional
Hay dos objetivos claramente diferenciados en Cabify: Movilidad y envíos.
El problema es que, dentro del bloque funcional de la movilidad, las dos posibilidades que existen (que te recoja un Cabify o moverte tú mismo con un Movo) están "unidas pero separadas", quiero decir, están unidas porque la opción de buscar un Movo está en el mapa de la pestaña Viajar, pero separadas porque al tocar la opción del mapa se abre una nueva pantalla y se carga un nuevo mapa con las motos y patinetes de Movo.
Creo que hay que repensar la arquitectura de la información y separarlas por completo en interfaz. Quedarse a medio camino puede resultar confuso para el usuario y empeorar la usabilidad.

"Quiero un cabify..."
"Quiero moverme..."

"Quiero enviar algo..."
Arquitectura de la información
Al separar claramente las tres funcionalidades en la interfaz, nos queda como resultado una arquitectura de la información más clara y accesible, ya que no perdemos nunca el acceso a las pestañas ni al menú lateral, y visualmente el usuario sabe en todo momento cuáles son sus posibilidades. Además de esto, disminuimos un nivel en la profundidad del flujo de pantallas, consiguiendo así un impacto positivo en la usabilidad. Que el usuario se sienta cómodo navegando por la aplicación es uno de los puntos críticos del UX móvil.
actual
Propuesta
Ley de Fitts
Todo lo mencionado anteriormente afecta positivamente a la usabilidad del producto, pero podemos añadir un detalle importante:
la ley de Fitts
Posicionando el widget de los filtros en la zona inferior lo hacemos mucho más accesible para los usuarios que estén usando el móvil con una mano (por costumbre o necesidad del momento).

Takeaway.
Muchas veces en los cambios de diseño hay que atender a pequeños detalles, pero son estos los que consiguen diferenciar un producto bueno de uno excelente.
Es necesario aclarar que ésta propuesta de diseño la he desarrollado centrándome exclusivamente en la experiencia de usuario. Es posible que por requisitos de producto o limitaciones técnicas de la propia integración algunas cosas no se puedan hacer como las he planteado.
También comentar que, en mi opinión, Cabify tiene una experiencia de usuario sobresaliente en todos los sentidos.