How many times have you been told that a Product Designer has to be the voice of the user? If so, you've been told half the story...
Leer más27 de Mayo, 2021 / Product design
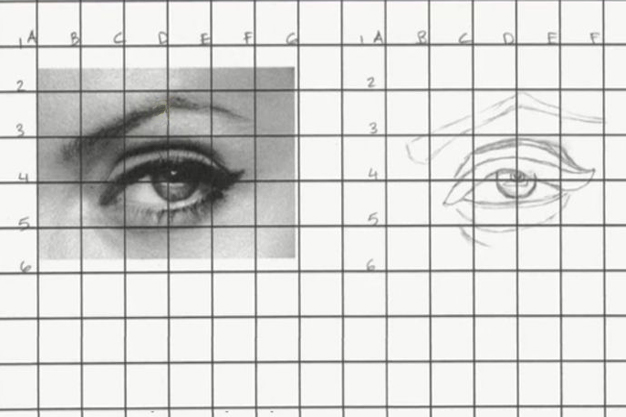
El Grid System (o Sistema de Cuadrículas) ha estado ayudando a artistas de todo tipo (incluidos escritores) durante mucho tiempo. Utilizado por primera vez por un artista del siglo XIII, que lo fusionó con la proporción áurea, el sistema de cuadrícula ha sido una metodología super probada y confiable durante siglos.
● En la escritura permitió a los escritores colocar su letra de manera ordenada en el papel; más tarde, se convirtió en un estándar universal en la industria editorial.
● En pintura ayudó a los artistas a conseguir mejores resultados y mantener una mayor coherencia en sus piezas.
● En la cartografía también fue imprescindible el uso del sistema de cuadrículas para conseguir la precisión necesaria en los mapas.



Y actualmente lo usamos en el diseño de producto para aprovechar todo ese conjunto de beneficios, entre otros.
Vale, pero... Aquí hemos venido a responder la siguiente pregunta:
— "¿Cuál es mejor? ¿8pt o 10pt?"
A continuación vamos a analizar las razones por las que el Grid de 8pt es mejor para el diseño de producto.
Como sabrás, nosotros diseñamos para el tamaño de pantalla más pequeño. Esto nos permite escalar nuestros assets a los diferentes tamaños que requieren los dispositivos (@0,75 | @1 | @1,5 | @2 | @3 ...)
En la siguiente imagen puedes ver lo que ocurre con los 3 primeros escalados en ambos Grid System:
Si Apple está usando un grid de 8pt en su Design System (Human Interface) y Google también en el suyo (Material Design), para nosotros como diseñadores de producto tiene mucha importancia, sobre todo si el producto en el que trabajamos es una aplicación que se va a usar en dispositivos móviles.
¡Recuerda que esa aplicación va a tener que ejecutarse sí o sí en un dispositivo iOS o Android! 🙂
Hay que aclarar que esto no nos obliga de ninguna manera a trabajar con 8pt, pero sí que hay que tener en cuenta que estamos diseñando un producto que, al final, se va a ejecutar en un sistema operativo. Por lo tanto si el usuario abre nuestra aplicación y se encuentra un entorno visual similar (márgenes, tamaños, paddings, etc) conseguiremos una gran consistencia.
Cuando nos ponemos manos a la obra y estamos diseñando nuestros pixel perfect, tenemos que trabajar constantemente con margins, paddings y sizes... y en muchos casos, el salto de tamaños que nos permite un grid de 5px como unidad básica no nos sirve, ya que es demasiado agresivo (sobre todo en las primeras medidas).
● En la siguiente imagen te muestro cómo funciona en 8pt:
Como puedes ver, esa primera parte la cual llamo *Primeras medidas, nos da un abanico de posibilidades a la hora de diseñar, ya que muchas veces vamos a necesitar espaciados muy pequeños entre elementos de la interfaz, y 5px sería excesivo para estos casos.
También podéis ver que hay un *2 ahí, y quizás penséis que no debería estar, pero es precisamente para estos casos concretos donde lo podemos usar de forma excepcional y nos va a venir muy bien cuando aprovechar al máximo el espacio de la pantalla sea nuestra prioridad.
● En la siguiente imagen puedes ver cómo funciona en 10pt, y así verás mejor la diferencia:
Como verás, aquí la flexibilidad es bastante menor, ya que los saltos serán como mínimo de 5px y esto en muchos elementos de la interfaz nos va a resultar excesivo cuando estemos diseñando.
Espero que el artículo te haya resultado útil. ¡Nos vemos en el siguiente! 🙂
Share the post "Grid 8pt vs 10pt"
How many times have you been told that a Product Designer has to be the voice of the user? If so, you've been told half the story...
Leer más¿Cuántas veces te han dicho que un Product Designer tiene que ser (sólo) la voz del usuario? Si es así, te contaron la mitad de la historia..
Leer másEn este artículo analizaremos los diferentes tipos de memoria que tenemos las personas y cómo diseñar atendiendo a cada una de ellas.
Leer másIn this article we will analyze the different types of memory that people have and how to design for each of them.
Leer másIn this post we will analyze the differences between an 8pt and a 10pt Grid, and finally we will see which one we should use.
Leer másLa Ley de Hick dice que el tiempo que hay que invertir para tomar una decisión se ve incrementado por el número de opciones disponibles.
Leer másHick's Law states that the time required to make a decision is increased by the number of options available.
Leer másMental models play an important role in Human-Computer Interaction (HCI) and Interaction Design. They relate to the way a user perceives the world around them and are based on beliefs.
Leer másLos modelos mentales juegan un papel importante en la Interacción Persona-Ordenador (HCI) y el Diseño de interacción. Se relacionan con la forma en que un usuario percibe el mundo que lo rodea...
Leer másWhere to place your UX resources in the organization chart? Below we will see where companies usually place the UX department or person and what is usually the best way for the...
Leer más¿Dónde colocar tus recursos UX en el organigrama? A continuación veremos dónde suelen colocar las empresas al departamento o la persona UX y cuál suele ser la mejor forma para que la...
Leer másMVP? Better go for a MUP February 8th, 2020 / Design management, Product design Don’t look for an MVP, look for a MUP It is often sought to develop the Minimum Viable...
Leer másA menudo se busca desarrollar el Minimum Viable Product (MVP) estableciendo una serie de funcionalidades que el producto debe tener como mínimo para salir al mercado, el problema aquí es: ¿De qué...
Leer más